Here are three little tweaks that go a long way in improving one’s browsing experience and should become default features on every website.
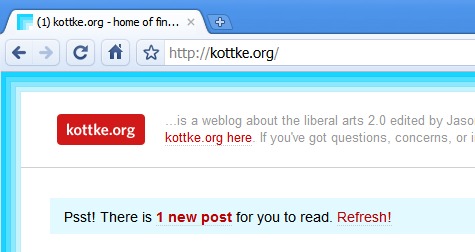
Kottke’s unread posts notification in the title bar

It’s not just web applications like Gmail or Twitter that can enforce the “push” instead of “pull” format that is associated with the real-time web. If you spend a significant amount of time browsing Jason Kottke’s site you’ll probably notice the title bar changing when a new post gets published.
I added a new feature to kottke.org over the weekend: live updating on the home page. If you leave kottke.org open in your browser (with JavaScript on) and I post a new link, the page will display a message urging you to refresh to view some new posts. The page title changes too, so if you have it up in a tab, you can tell at a glance if something’s new. Right now the page checks for new posts every ten minutes, but that could change depending on server load, etc. Thanks to Twitter Search and Tumblr for the inspiration.
Developer hack: Kottke didn’t give details on how he did it, but this script is doing the work.
Infinite scrolling

Paginated websites make digesting content more manageable, but sometimes you just want to consume as much as possible too. Imagine devouring as many Google search results and Flickr images as you can.
Infinite scrolling—at least the hacks mentioned below—load the next page when you’re done browsing the current one. The next and previous page links are still there, so you have both options to choose from.
User hack: install Greasemonkey and the AutoPagerize user script.
Developer hack: use the jQuery plugin or the WordPress plugin.
FFFFOUND!’s keyboard navigation
Don’t underestimate the efficiency of the keyboard. At image-bookmarking site FFFFOUND!, using the keyboard is the best way to get around.
Developer hack: install paging_keys_js.
Originally posted on January 24, 2011 @ 11:41 pm