
Aside from creating brilliantly art-directed articles that push the limits in with the latest HTML and CSS features, David DeSandro is redefining at least two classic site features at the same time with his Portfolio page:
The portfolio format.
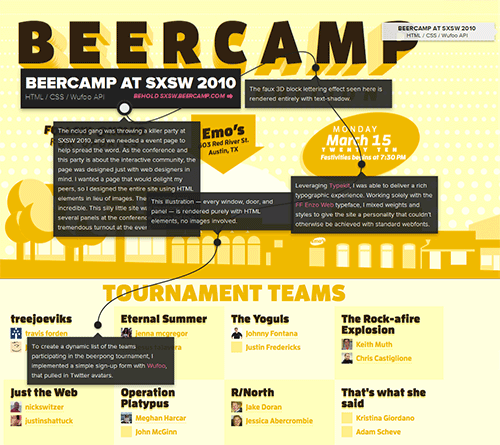
Most portfolios consist of image thumbnails with either short or detailed descriptions about each project undertaken. DeSandro’s portfolio, on the other hand, contains full-width, full-height screenshots with guided markings explaining the how and why of his work, not just the what. Not only can you admire and drool over the designs, but you can learn from them as well.
The HTML image map.
The concept of image maps is sound but its execution isn’t so exciting: you don’t exactly know where to click and if you do, you don’t know what you’re clicking on. DeSandro created annotations that are intuitive and easy to navigate.
Does your portfolio need a refresh?
Your portfolio is your resume. Presenting your work and communicating your design view is critical to how others perceive you and shouldn’t be an afterthought. David’s portfolio isn’t so complex as it is well thought out. The designs are in full view; the details are straightforward. No distractions, no hype. Reexamine your portfolio page and see if yours is the same.
Originally posted on May 18, 2010 @ 9:36 pm