Disclosure: This is my second review of this service, and once again I was given a free “sample” job for review purposes. This is a completely objective review of the service I received.
In the past year or so, there has been a marked increase in the number of “design to code conversion” services available. The promise of valid CSS and HTML code from your layered PSD files quickly and cleanly certainly sounds like a godsend for any busy designer- but how well do they really work?
P2H, formerly known as PSD2HTML, was one of the first services of this kind. They offer a 100% guarantee and a standard turnaround time of only 8 hours per page- which, believe me, when you’re chasing a deadline, sounds pretty sweet.
For this, my second order with P2H, I wanted to send them something I could actually use right away. And since I’ve been putting off the redesign of my personal website, that’s what I chose to use:

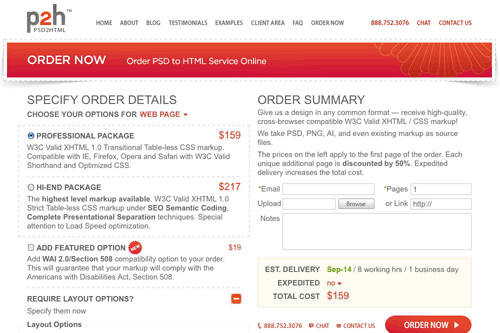
The P2H Order Page is impressive for being both easy to use and very comprehensive. You can specify everything from whether you want your layout fixed or flexible, with a sticky footer… even which javascript framework you prefer (e.g. jQuery, MooTools, Prototype). For an additional $19, you can request that the markup is completely accessible to users with disabilities (WAI 2.0 / Section 508). Worth every penny, IMHO.

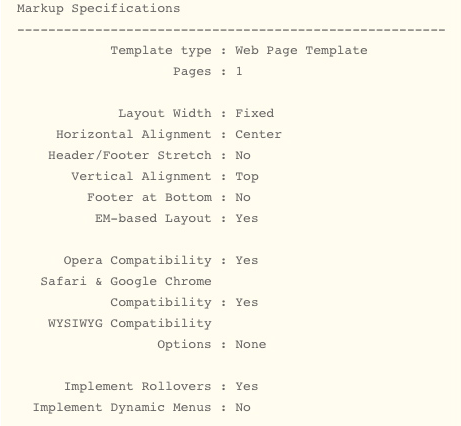
If you aren’t able to specify something on the order page- or you forget to- don’t fret: P2H will give you several chances to confirm and tweak your order. You do this in the Client Area, which is where they’ll send you a confirmation listing the specs of your order, and let you know whether what you’ve asked for is doable or not:

Indeed, one of the best things about P2H must be their customer service- they replied almost instantly to all my emails, offer consultation with your own Project Manager, and are also available for live online chat.
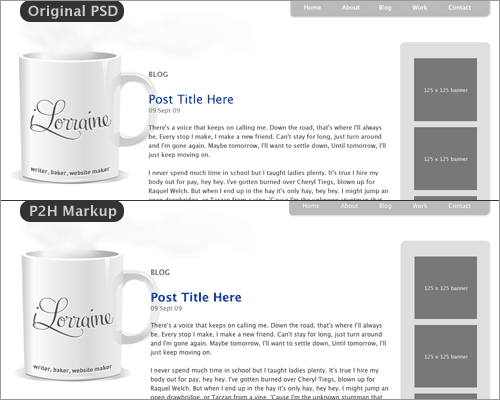
Finally, here’s a screenshot showing my original PSD and the completed markup they sent me:

Now, as someone who’s been making websites for a very long time, I care very deeply about markup- especially if I’m putting it to real-world use on my own website. That said, the markup I received from P2H was fine. I didn’t request commented code, but it was valid and clean and, as you can see from the comparison above, it looked almost exactly like the PSD I sent them. I would have liked tidier CSS and a more semantic approach in element naming, sure, but all in all I was very pleased with the results I got.
Originally posted on September 12, 2009 @ 7:06 am