W3 Markup Review
These days, it can really be a huge challenge to find a suitable company that can produce great codes for your kind of website or blog. There’s one company, though, that you can turn to if you’re in search of a professional code production service for the creation of a good-looking website capable of attracting your desired target audience.
W3 Markup is it. This company specializes in markup and implementation or in short, converting any web artwork such as a PSD to HTML. W3 Markup has a team of skillful web experts who can produce quality codes that meet your specifications.
Live Chat
W3 Markup values its customers and makes sure to work with them every step of the way. The site provides a live chat option for clients who need to get immediate feedback about certain concerns related to their project. A single click on the live chat button and one will be directed right away to a friendly staff ready to discuss all the details you may need. While the staff normally works on weekdays, they can however extend work on weekends if necessary. They are very flexible people who can adjust to whatever timeline.
For a more detailed query, the site also has a contact page. There’s a form which needs to be filled up with a few personal or company details as well as your message. Otherwise, you can always call W3 Markup’s telephone number at +1 877 721 8040. This way, you can still talk to a live person about your concerns.
Ordering Options
W3 includes many options for your markup needs. Their primary (default) option is to return a plain XHTML document, with no backend CMS options included. However, they also provide options for WordPress, Joomla, and Dupral coding as well.
During the order process, you can specify the browser compatibility, including IE7 and Firefox (Safari and Opera compatibility are additional). If you need compatibility for screen readers and/or section 508 compliance, these are also available options. What’s neat (although we didn’t make use of it) is that they also have implementation options for various javascript libraries such as jQuery, script.aculo.us, YUI, Moo Tools, etc.
They provide tons of options, each for a minimal amount in extra fees.
Ordering
The order screen at W3 is very slick and is laid out well. However, older browsers and/or click-happy people may have a somewhat difficult time navigating the website. Their order screen makes heavy use of javascript and ajax for fancy navigational effects, which can cause the screen to jump to a completely new page of the order process if you like to constantly highlight text (or if you’re using a laptop with a highly sensitive track pad).
Here are the order details we submitted.
General order details:
• 2 pages
• 1 day turnaround
• WordPress delivery
Additional Options:
1. Layout options:
• Layout width: fixed
• Horizontal position: center
• Header/footer width: fixed
• Vertical position: top
2. Coding options:
• Defaults
Our order notes:
For the WP theme sidebars:
Left sidebar: Archives and about/shop links should be static, widgets available below
Right sidebar: Completely widgetized
Internal pages/posts: 2-column layout with right column disabled
Footer nav links: Should include WP pages
Other notes:
Background (header and footer horizontal bars) should stretch 100% across browser width.
Main content area (wrap) should be fixed width
Footer ad boxes should resize vertically to fit ads height (with padding), centered horizontally
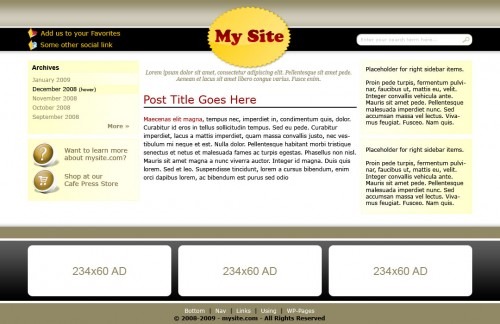
Here’s the PSD we submitted:

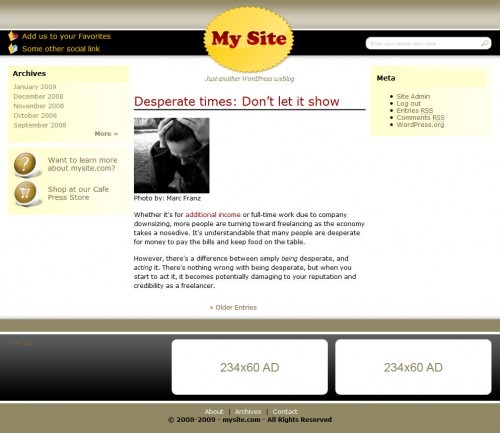
And here’s what the finished WordPress theme looks like:

That’s a pretty close approximation.
The Code
The code they provided is extremely clean, and validates XHTML Transitional. There were no comments in the php files of the theme, so anyone not familiar with wordpress template tags may have a difficult time finding items to edit, should the need arise (however, they do include the option to add html comments for an additional $9, which we opted out of).
The columns are okay although we just failed to clarify the list styles and headline styles. Our mockup did not include list and headline styles so as a result, it seems that they were omitted from the right column. This is truly a service of pixel perfect design if they are included in your PSD file.
The gradient background and border look good – although the right column gradient is actually different in our PSD, but who’s counting? After all, we did receive it in 24 hours once we made contact with them, which is pretty quick.
The left column “archives” style is what we had hoped all sidebar/widget items to look like. However, even though the archives box uses the same ul/li structure of the other items, the styles are only applied to the “archives” class. In short, all other items will look like the “meta” box in the right column.
In the footer, the ad boxes are the same as our mockup all right. It was just our fault that we did not specify clearly what we wanted to appear the reason why the ads were coded as image banners. But then again, there’s always a way to communicate issues and I understand that W3 Markup folks can make amendments to any project when requested and at no extra cost.
Another thing to note, WordPress requires all theme developers to include in their theme repository thus, all themes should have stylings for their “alignleft”, “alignright”, and “aligncenter” stylings for images. Stylings for captions would also be a nice benefit. As you can see from the mockup, no stylings were added for the images, as the image in the sample blog uses “alignleft” with a caption and the text should be wrapping around it.
Overall Opinion
Their staff was extremely helpful and accommodating. They are on hand to make sure that they get your instructions clearly in order to produce a top quality HTML artwork that suits every customer’s style. Clients can easily communicate issues regarding their projects that may not be to their liking and W3 Markup’s professional staff can readily make changes to the code as soon as they can.
In brief, W3 Markup is a reliable company that boasts of several positive features:
Fast, 24-hour turnaround available
Live discussion with a staff via chat or telephone
Wide variety of implementation types
Advanced markup options
Overall, W3 Markup is a great PSD to HTML service that provides great code in a short amount of time. Our entire order went for approximately $940, of which almost $300 went to our 24-hour turnaround requirement. But, if you’re in a rush, it is worth it to have an entire cms backend coded for a design mockup in 24 hours.
Just a tip when ordering, be sure to include everything in your PSD files. This includes comment styling, headings/subheadings, multiple posts-per-page formatting, et cetera. Try W3 Markup’s service now and you’ll have no regrets.
Originally posted on February 25, 2009 @ 12:35 pm