Two of the best looking websites recently changed their look. Devlounge and Ordered List have been leaders in the blogging community for some time. But that is not all they have in common; they are also both 9Rules defectors. However, I do not want to dwell on that, because it will only lead to trouble. Anyhow, these two popular sites have been refreshed and I would like to take a look at the new looks of each of them.

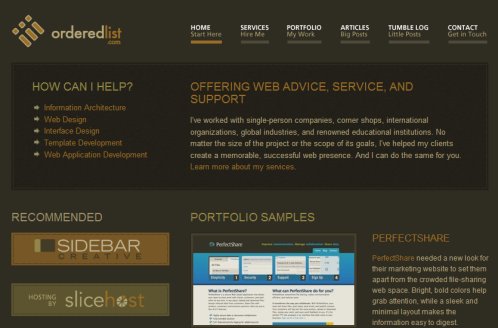
Ordering Up A New List
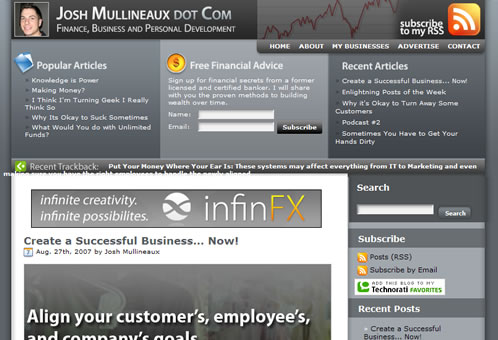
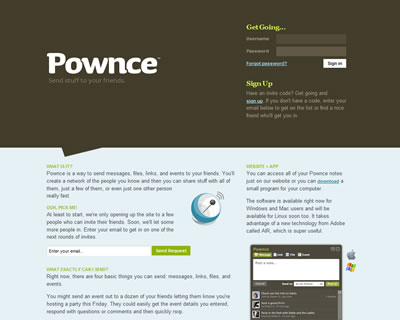
Steve Smith’s Ordered List has been one of my personal favorite designs since I began blogging. His black and blue color scheme with subtle highlighting was fantastic. Well, now all of that is gone, but let me be the first to say that I love the new look.
The motivation behind the redesign was actually to enhance the business aspect of the site. He has deemphasized the blog while enhancing the exposure of his personal company. Of course, besides the shift in the site’s philosophy, he also refreshed the look. A new brown color scheme is the most obvious change. If you would have said that it was going to be brown, I probably would have thought it was going to look terrible, but Steve pulled it off. He also subtly realigned elements, which makes sense for his new business orientation.

The only thing that was changed about the logo was the color scheme. Interestingly enough, I noticed that the logo was actually an unordered list, not an ordered list… But, it is still a great logo, conveying the basic idea about its namesake.
On a typographical note, I am a big fan of the way his actual posts look. The large font of the opening paragraph with the subtle line beneath really set it apart. It also helps to draw the reader in to the article. Additionally, there is a refreshing lack of advertisements. In fact, he doesn’t even have a sidebar, leaving all of the focus on the article, which is presented in a very easy to read font. Overall, the redesign is great.
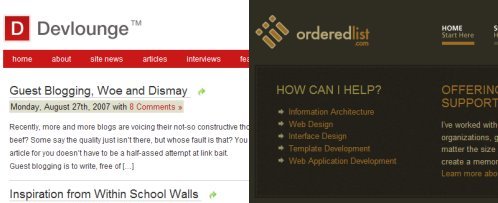
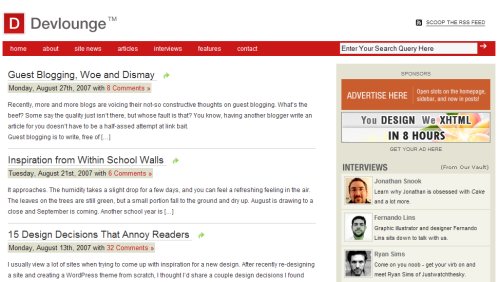
Relaxing In The Lounge
The folks over at Devlounge have utilized a major technique that we preach about here at Wisdump; whitespace! That’s right, they have cleaned up their look and reemphasized their content. But somehow it still leaves something somewhat lacking.
Don’t get me wrong, I like the overall look. Yet I can’t help but notice that it seems like a bit of a step backwards, whether that was their intention or not. It resembles their previous look to a strong degree. I know that isn’t a bad thing, but I just feel slightly cheated. Again, I like the look, but a part of me is somehow slightly resentful.

As I mentioned before, their content has become the focus. Everything has been simplified; there are no distracting elements and advertising is at the bare minimum. There is a distinctive lack of graphical elements, which is impressive, because the site still has a tremendously professional feel. Again, this redesign was more about removing things than it was about changing or adding things. It is a quintessential grid design.
Personally, I would have preferred to see a tweaking of their previous design. I liked the artistic flair of the banner and I also thought that the magazine layout of the homepage was interesting. It was a bit complicated to navigate, but I thought it really stood out. So some enhancements would have been preferable for me, yet overall, I still like their new design.
This article was written by J David Macor.
Originally posted on September 12, 2007 @ 7:12 am


 With all the
With all the