
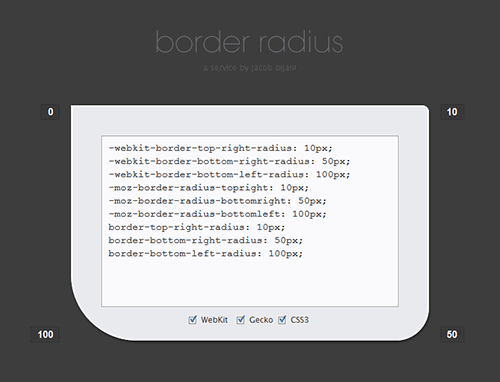
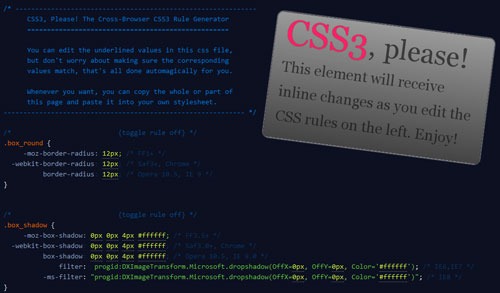
Remember my complaint about all the CSS3 syntaxes differing from one browser to another? It’s now addressed with CSS3 Please, a jQuery-based, in-browser editor that replaces multiple attribute values of the more complicated CSS3 syntaxes (from border-radius to rgba to @font-face) all at the same time, so you don’t have to.
In addition to syncing and normalizing changes across the necessary properties, it also sneaks in IE support for a few features via IE filters. Right now it helps you write the rules for: border-radius, box-shadow, linear-gradients, rotation and @font-face. A few more transforms like skew and scale are on their way, stay tuned.
You can preview your code on the box at the right side by toggling it on and off. When you’re done, click on the clipboard icon to copy the code.
This is a smart solution to a growing problem. However, even though I’m thoroughly grateful for this tool, I still want to axe the real problem, which is the inconsistent browser syntax. It’s unreasonable for a programming language to have redundant code, and while CSS isn’t really one, it’s still code. We’re still supposed to pride ourselves with efficiency, conciseness, and standards with any kind of code. We like to kick IE for constantly breaking standards; should we tolerate the same thing for other browsers just because they’re implementing cutting edge features?
Originally posted on March 12, 2010 @ 7:49 pm