Sometimes design is funny. Or, at the very least, commentary on said design is funny. Check these out, in case you missed them.
NYT on Windows Vista
David Pogue in a YouTube clip explaining (sarcastically, in case you miss it) that Windows Vista is nothing like Mac OS X. Ignore the flurry of useless comments below it and you may have a good laugh.
(NYT is blocking the embed on this one, visit YouTube to watch.)
Wii Safety: The Missing Manual
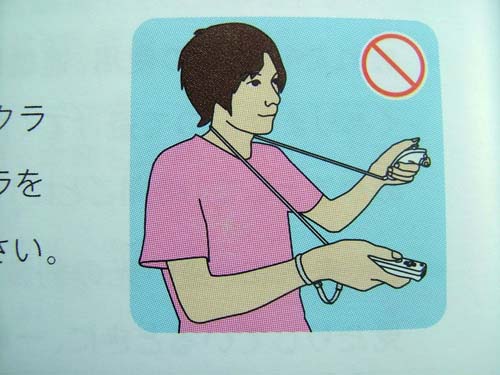
First, check out this post on the near-comic pages and warnings from the Japanese Wii Safety Manual. That would seem good enough, sporting images like this one:
A Flickr set was started by The Iconfactory with hypothetical images for what was called “The Missing Pages” of the Wii Safety Manual. The first time I saw the group I laughed so hard I cried.
Originally posted on October 29, 2007 @ 2:47 pm